【Cocoon】画像サイズが統一されない場合の対処方法
今日はWordPressのテーマ(Cocoon)のお話。
ぼくが運営する別サイトでは、Cocoonを使っているのですが、画像によってサイズが小さかったり普通だったりして統一されていなかった。
こんな感じで。

もちろん写真を撮った端末は同じで、画像の向きやサイズは同じ。
これはかなり見た目が悪い。見る側だったら『んだよっ!!』って言ってサイトを閉じるレベル。
Cocoonのフォーラムを見ると、サムネイルのサイズの不揃いの対策がCocoon作者わいひらさんによって投稿されていた。
テーマが利用しているサムネイルを再生成して最適化する方法
しかし若干現象が異なる。
ちなみに使用しているWordPressやプラグインは下記のとおり。
- WordPress Ver.4.9.9
- Cocoon Ver.1.5.1.1
- Jetpack by WordPress.com Ver.6.8.1
- Regenerate Thumbnails Ver.3.0.2
ご覧のとおり、Cocoonが高機能なこともあり、なるべくプラグインも入れないようにしている。
Cocoonが原因ではないのかも。
と画像関連の設定不備にアタリを付け、設定をまさぐってみた。
そろった!!
何が原因だったか、結果から言うとJetpackの「サイトアクセラレーターを有効化」の設定。
設定方法は下記のとおり。
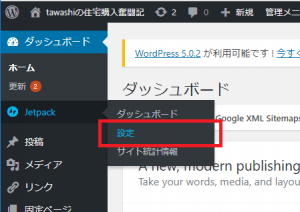
1.WordPressのダッシュボード -> Jetpack -> 設定

2.デフォルトの「執筆」タブ内 -> パフォーマンスおよびスピード -> サイトアクセラレーターを有効化
デフォルトでは有効になっているので、OFFにする

サイトアクセラレーターを有効化、これをOFFにしたら正常に表示できた。
どうやら画像を最適化する機能が悪さしているらしい。
しかしこの機能は、ぼくが運営する他のサイトでもONにしているが、そちらでは画像の不揃いは発生していない。
テーマとの相性なのか、その他設定との相性なのかは不明。
とりあえずサイズが統一されたので、もし困っている方は参考にしてください。
