.net
【.net】複数のコントロールのスクロール位置を連動させる方法
クライアントアプリを開発中、稀に複数のパネルやDataGridViewのスクロール位置を連動させたいケースがあります。
スクロールする挙動は、スクロールバーを移動する他に、マウスホイールの操作もあります。
今日はそんな場合の実装方法メモ。
↓のような画像をPictureBoxに設定して、パネル内に仕込みます。×2

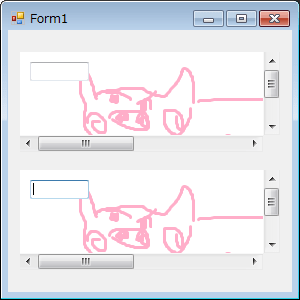
画面イメージはこんなです↓
マウスホイール時のスクロールも確認したいので、フォーカスを受け取れるTextBoxも仕込みます。
サンプルソース
using System.Windows.Forms;
namespace Example
{
public partial class Form1 : Form
{
public Form1()
{
InitializeComponent();
// イベントの割当
panel1.Scroll += panel1_Scroll;
panel2.Scroll += panel2_Scroll;
panel1.MouseWheel += panel1_MouseWheel;
panel2.MouseWheel += panel2_MouseWheel;
}
// Scroll, MouseWheelイベントの設定
private void panel1_Scroll(object sender, ScrollEventArgs e)
{
MoveLinkageScrollableControl(sender as Panel, panel2);
}
private void panel1_MouseWheel(object sender, MouseEventArgs e)
{
MoveLinkageScrollableControl(sender as Panel, panel2);
}
private void panel2_Scroll(object sender, ScrollEventArgs e)
{
MoveLinkageScrollableControl(sender as Panel, panel1);
}
private void panel2_MouseWheel(object sender, MouseEventArgs e)
{
MoveLinkageScrollableControl(sender as Panel, panel1);
}
/// <summary>
/// 連動するパネルのスクロール位置を設定します。
/// </summary>
/// <param name="self">イベントが発生したパネル</param>
/// <param name="linkage">もう片方のパネル</param>
private void MoveLinkageScrollableControl(Panel self, Panel linkage)
{
int x = self.HorizontalScroll.Value;
int y = self.VerticalScroll.Value;
linkage.AutoScrollPosition = new System.Drawing.Point(x, y);
}
}
}
簡単に説明すると、スクロールの移動が走ったパネルのScrollイベントとMouseWheelイベント時に、もう一方のパネルに位置を設定しているだけです。
ScrollableControl.MouseWheelイベントは、デザイナでは表示されないので注意してください。
実行してみます。


(TextBoxにフォーカスを移してください)
これで連動できました。
ニッチな要求かもしれませんが、参考までに。