【□表示?】Font Awesomeでアイコンが表示されない場合の対策
僕のブログはWordPressで書いているのですが、チェック()と、指矢印()を使いたいと思い、Font Awesome を使うことにしました。
とりあえずどんな感じか使ってみたかったので、ダウンロード版ではなく、Web版使ってみることにしました。
Font Awesome:Web版の使用コード
いざ
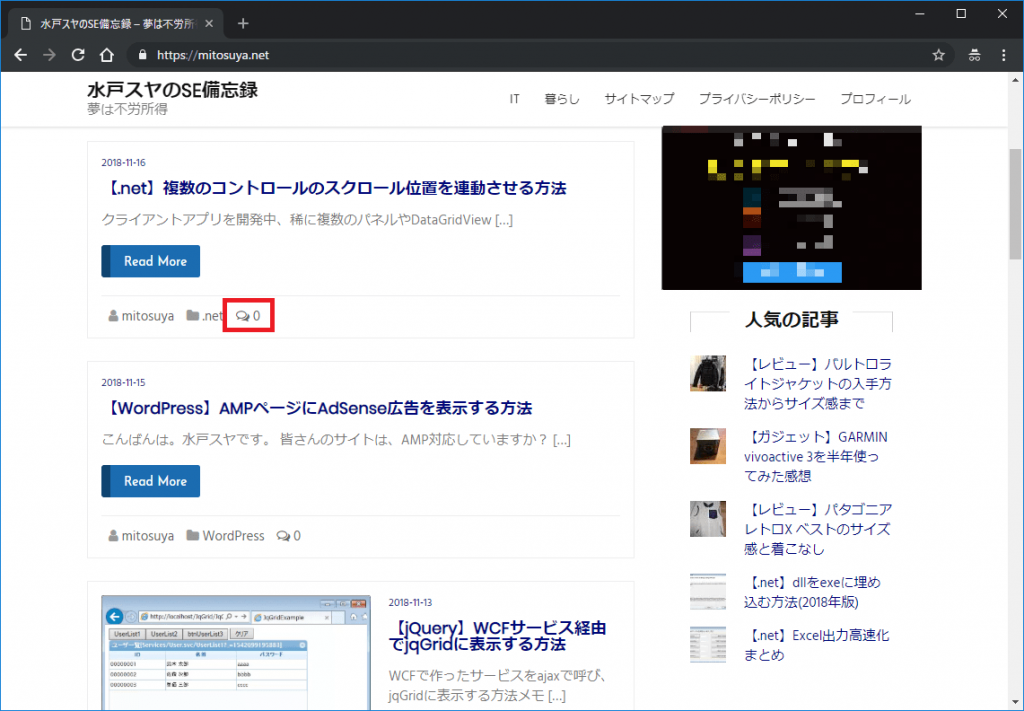
タグ内に上記で取得したコードを挿入しました。チェックや矢印は無事に表示されたのですが、なぜか今まで表示されていたデフォルトのアイコンが表示されなくなってしまいました。
本来は↓です。

原因は思わぬところでした。
Chromeのデベロッパーツールで対象のアイコンを検証していると、なんと原因は。。。
原因はFont!!
どういうことか?
まず最初に、ぼくの使っているテーマでは元々Font Awesomeを使っていたようで、二重でCSSを読み込ませていたこと。<head>タグ内に2つのFont Awesomeが定義されていました。
しかしバージョン違いのCSSはイケるはず、例え同一のCSSを読み込んでも表示されないことはないはずです。
ではなぜ?
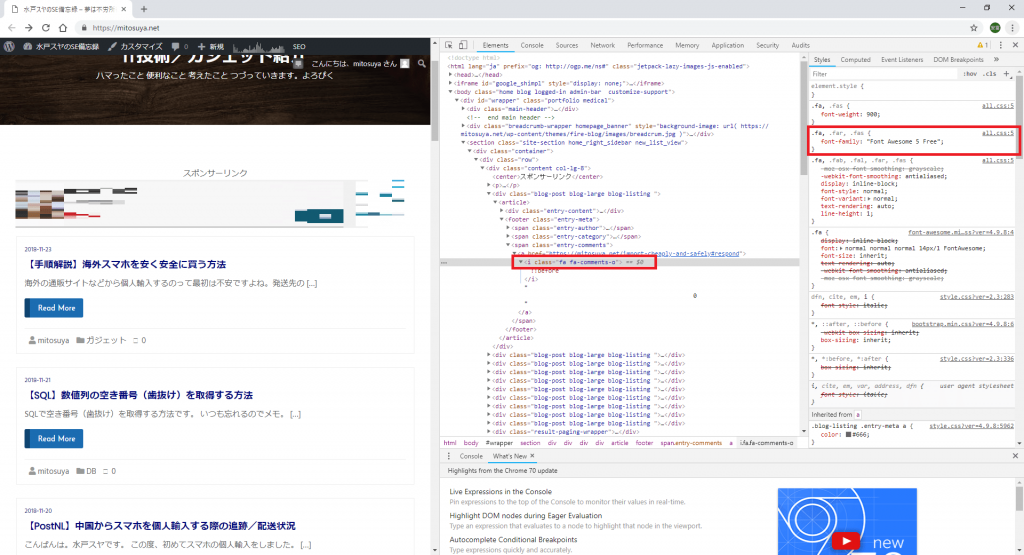
↓がChromeデベロッパーツールの画面です。Font Awesome Ver5用のフォント(「Font Awesome 5 Free」)が指定されています。

ん?待てよ?
「Font Awesome 『5』 Free」!?
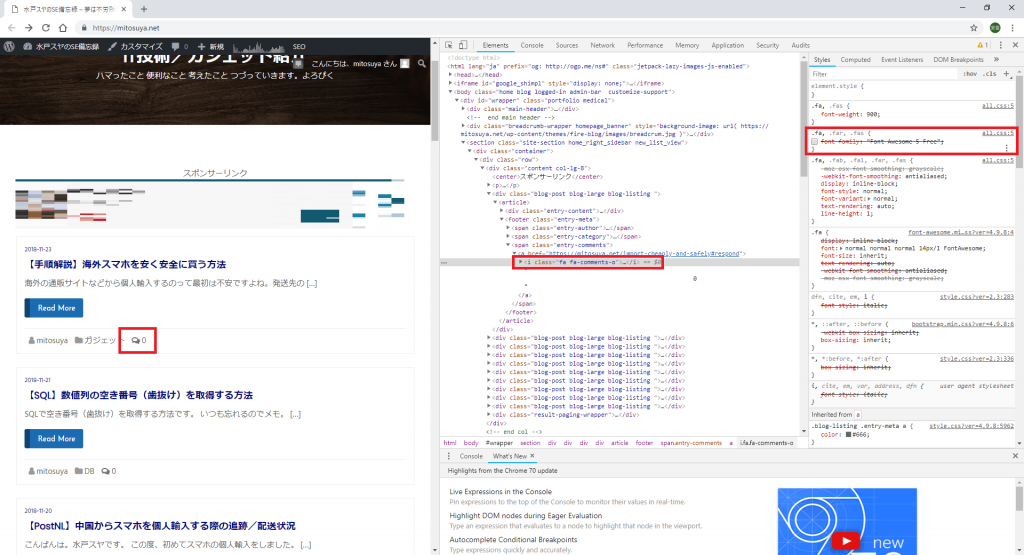
試しにデベロッパーツール上で、対象フォントをちょいと無効にしてみると。。。

なんと表示されるではありませんか。勘のいい方はお気づきかもしれません。
読み込まれているCSSのバージョンを見ると、コメント用アイコンクラス(.fa-comments-o)はVer 『4』.9.8 のものでした。
対して、読み込まれているフォントはVer 『5』 用のものだったのです。
元々、Font-Awesomeとは、画像のようなアイコンを文字とフォントで表現する仕組みです。今回表示できない原因となった「Font Awesome 5 Free」というフォントは、Ver5の必要なアイコンが設定されているフォントの根幹のようなものなのです。他のバージョンでは参照してはいけません。
Ver5系ではなく、Ver4系で使いたい場合は、↓のようにフォントの指定を変える必要があります。
font-family: "Font Awesome 5 Free";
↓
font-family: "FontAwesome";
上記でVer4系のアイコン対応のフォントになりました。
四角(□)に表示されていたアイコンが正常に表示されるはずです。ただ古いバージョンはいずれ淘汰される運命にありますので、可能なら新しいほうに合わせほうが無難かと思います。
アイコンが表示されない場合の注意点をまとめると、
- 複数のFont Awesomeを読み込んでいないか(ページのソースを表示で確認)
- ↑の場合、バージョン違いのCSSを読み込んでいないか
- 指定したアイコンが本家HP上で確認できるか。
の3点です。
上記に注意しながらデベロッパーツールを活用してチェックしてみてください。
以上、Font Awesomeを使用してアイコンが表示されない場合の対策方法でした。