jQuery
【jQuery】jqGridで行クリック/ダブルクリックの定義方法
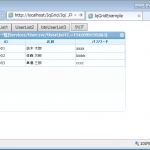
jqGridで表示したテーブルに対して、行クリック/ダブルクリックの定義方法をメモ。
行をシングルクリックした場合と、ダブルクリックした場合のイベントの定義方法
シングルクリック
,onSelectRow : function (rowid, status, e) {
var rowData = $('#gridId').getRowData(rowid);
var columnValue = rowData['columnName'];
alert(columnValue);
}
ダブルクリック
,ondblClickRow : function (rowid, iRow, iCol, e) {
var rowData = $('#gridId').getRowData(rowid);
var columnValue = rowData['columnName'];
alert(columnValue);
}
注意点として、
現在の選択状態を取得する際に、イベント外でも.getGridParam(‘selrow’)などで取得できますが、
ダブルクリックの場合は「selrow」では取得できません。
※2回目のクリックで選択状態になるかわからないため。
なので、ダブルクリック時の値取得は、
ondblClickRowイベント内での引数「rowid」を使用して取得する必要があります。