c#
【WPF】Generic.xamlのカスタムコントロールにイベントを割り当てる方法
前回WPFで見た目を継承する方法を書きました。
今回は、前回Generic.xamlに定義したカスタムコントロールに、イベントを割り当てる方法の備忘録。
Generic.xamlには見た目の部分は定義できますが、イベントの割当はできません。
ボタンのクリックイベントを割り当てる方法のサンプルを記載します。
コントロールに名前をつける
まず、Generic.xamlで定義したボタンに名前を付けます。
<Button x:Name="button1" Content="ボタン1" BorderThickness="0" HorizontalAlignment="Left" VerticalAlignment="Top" Background="DarkBlue" Foreground="White" />
上記サンプルでいう x:Name=”button1″ です。
OnApplyTemplate()をオーバーライド
カスタムコントロールの.csファイルを編集し、OnApplyTemplate()をオーバーライドします。
ついでにイベントを割り当てる方法も載せます。
using System.Windows;
using System.Windows.Controls;
namespace WpfApplication1
{
public class BasePage : Page
{
static BasePage()
{
DefaultStyleKeyProperty.OverrideMetadata(typeof(BasePage), new FrameworkPropertyMetadata(typeof(BasePage)));
}
public override void OnApplyTemplate()
{
base.OnApplyTemplate();
Button button1 = GetTemplateChild("button1") as Button;
button1.Click += button1_Click;
}
private void button1_Click(object sender, RoutedEventArgs e)
{
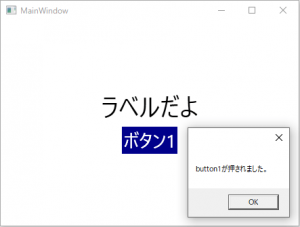
MessageBox.Show("button1が押されました。");
}
}
}
簡単に補足すると、OnApplyTemplateイベントは、Generic.xamlのカスタムコントロールの定義適用時に呼ばれ、GetTemplateChildで対象の名前のコントロールを取得できます。
後は通常通り、Clickイベントを割り当てるだけです。
無事MessageBoxが表示されました。
抽象化したい場合は、BasePageクラスとbutton1_Clickメソッドをabstractにすれば便利でしょう。
以上、Generic.xamlのカスタムコントロールにイベントを割り当てる方法でした。