
【WPF】TextBlockの垂直文字寄せ(VerticalContentAlignment)を変更する方法
今回小ハマりしたのは、
WPFで複数行の文字列の寄せを水平・垂直方向の寄せをCenterにしたい
です。
そんなの簡単じゃねーか!
LabelでVerticalContentAlignment=Centerにすれば良いんだろう?えぇ?
ぼくもそう思っていました。
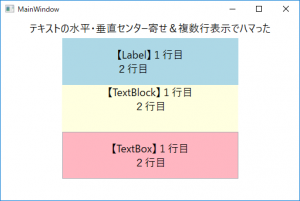
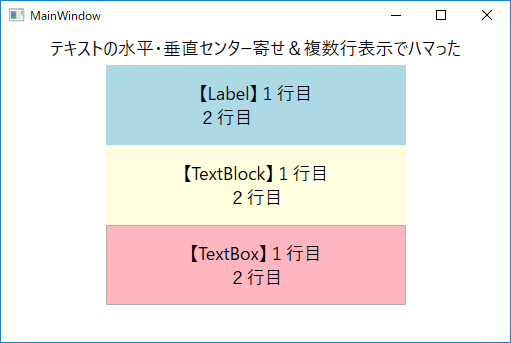
しかし現実はそうではなく、下記のような表示となります。
<Window x:Class="WpfApplication1.MainWindow"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
xmlns:local="clr-namespace:WpfApplication1"
mc:Ignorable="d"
Title="MainWindow" Height="350" Width="525" FontSize="18">
<StackPanel>
<Label HorizontalContentAlignment="Center">テキストの水平・垂直センター寄せ&複数行表示でハマった</Label>
<Label Background="LightBlue" Width="300" Height="80" Content="【Label】1行目
2行目" HorizontalContentAlignment="Center" VerticalContentAlignment="Center" />
<TextBlock Background="LightYellow" Width="300" Height="80" Text="【TextBlock】1行目
2行目" TextAlignment="Center" HorizontalAlignment="Center" />
<TextBox Background="LightPink" Width="300" Height="80" Text="【TextBox】1行目
2行目" TextAlignment="Center" HorizontalAlignment="Center" VerticalContentAlignment="Center" />
</StackPanel>
</Window>
Labelは単一行の場合は良いのですが、複数行の場合2行目の開始位置が、1行目の文字列の左始点に引っ張られます。
バグなのか?こう表示したい人はHorizontalContentAlignment=Leftにすると思うんですが。。。
続いてTextBlock。
おお、今度は2行目も中央寄せになってるじゃん。シメシメ
ん?垂直方向が寄ってない。
そもそも、水平方向の文字寄せはTextAlignmentで設定できますが、垂直方向の文字寄せを設定するプロパティがないのです。
最後にTextBox。
TextBoxは無事に表示できました。
しかし、UI上編集させる項目でもないのにTextBoxはコレジャナイ感。
やはりLabelかTextBlockで実現したい。
上記の仕様上Labelでの実現は難しそうなので、TextBlockで試してみました。
<Border Background="LightYellow" Width="300" Height="80" >
<TextBlock Text="【TextBlock】1行目
2行目" TextAlignment="Center" HorizontalAlignment="Center" VerticalAlignment="Center" />
</Border>
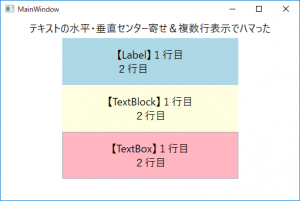
TextBlock単体での実装はできなかったのですが、
親要素にBorderやGridを設定することで実現できました。
まず、TextBlockに設定していたガワの設定(Background, Width, Heightなど)は親要素のBorderに持たせます。
そのBorderの領域内で、TextBlockのVerticalAlignment=Centerに設定します。
そうすると、Borderの領域内で垂直寄せがCenterになるので、TextBlockでVerticalContentAlignment=Centerにするのと同様の効果が得られます。少し面倒ですがね。
親要素のBorderからユーザーコントロールにして、VerticalTextAlignmentプロパティでも持たせれば便利に使えますね。
以上、TextBlockの垂直文字寄せ(VerticalContentAlignment)を変更する方法でした。