【WPF】リソースからアニメーションGIFを表示する方法
今回小ハマリしたのは、
「WPFでアニメーションGIFを表示する(リソースから)」
ということ。処理中のぐるぐるを表示したいだけです。
WPFにはImageというコントロールが標準で用意されていますが、
ImageはGIFを表示しようとするとうまく表示されません。
う、動かない。
というわけで、リソースにGIFを登録し、リソースから表示する方法を備忘録として残します。
方法は複数あるようですが、今回はWindowsフォームのPictureBoxを使用します。
WPFでSystem.Windows.Formsのコントロールを使用する場合はWindowsFormsHostという機能を使います。
リソースへの追加と設定
リソースへGIFを追加
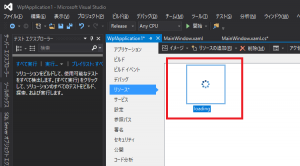
①ソリューションエクスプローラーでプロジェクトを右クリック
↓
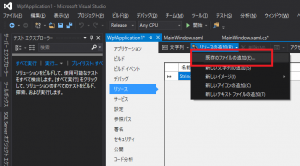
②プロジェクトの設定画面で「リソース」を選択
↓
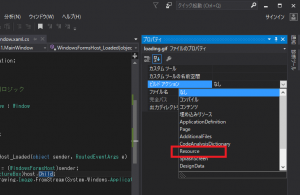
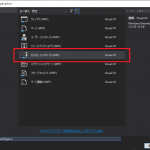
③「リソースの追加」から「既存のファイルの追加」を選択

GIFのビルドアクションの変更
追加したGIFが {プロジェクトルート}\Resources\ 下にできたと思います。
ソリューションエクスプローラーでGIFのプロパティを表示し、ビルドアクションを変更します。
これでソース上でファイルにアクセスできます。
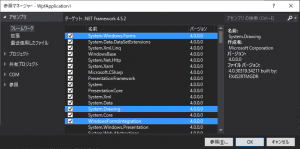
参照設定
WindowsフォームのPictureBox、WindowsFormsHost、System.Drawing.Imageを使用するために下記の参照を追加します。
- System.Windows.Forms
- System.Drawing
- WindowsFormsIntegration
サンプルソース
XAMLの書き方
①Windowsフォームのコントロールを使用するので、XAMLで下記の定義を追加します。
xmlns:winForms="clr-namespace:System.Windows.Forms;assembly=System.Windows.Forms"
②そして、WindowsFormsHostを使用し、PictureBoxを配置。
<WindowsFormsHost x:Name="pboxProcessing" Loaded="WindowsFormsHost_Loaded">
<winForms:PictureBox/>
</WindowsFormsHost>
全体でこんな感じ。
<Window x:Class="WpfApplication1.MainWindow"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:winForms="clr-namespace:System.Windows.Forms;assembly=System.Windows.Forms"
Title="MainWindow" Height="250" Width="325">
<Grid>
<WindowsFormsHost x:Name="pboxProcessing" Loaded="WindowsFormsHost_Loaded" Width="30" Height="30" HorizontalAlignment="Center" VerticalAlignment="Center">
<winForms:PictureBox/>
</WindowsFormsHost>
</Grid>
</Window>
ソースの書き方
WindowsFormsHost_Loaded内で、XAMLで書いたPictureBoxにGIFを設定します。
using System;
using System.Windows;
namespace WpfApplication1
{
public partial class MainWindow : Window
{
public MainWindow()
{
InitializeComponent();
}
private void WindowsFormsHost_Loaded(object sender, RoutedEventArgs e)
{
System.Windows.Forms.Integration.WindowsFormsHost host = (System.Windows.Forms.Integration.WindowsFormsHost)sender;
System.Windows.Forms.PictureBox pbox = (System.Windows.Forms.PictureBox)host.Child;
pbox.Image = System.Drawing.Image.FromStream(Application.GetResourceStream(new Uri("Resources/loading.gif", UriKind.Relative)).Stream);
}
}
}
これを実行すると。。。
動いたっ!!
アニメーションを表示するだけなのに、エラい面倒でした。
面倒になるのはおそらくMicrosoftの想定する方法ではないから。
WPFでは、これくらいの簡単なアニメーションはStoryboardで作れってことなのでしょう。
おしまい。