今日は、c# WPFでオーバーレイのメッセージを表示する方法を紹介します。
色々方法はあると思いますが、一番簡単と思われる方法で実装したいと思います。
Windowsフォーム版のオーバーレイはこちら↓
[c#]Windowsフォームでオーバーレイメッセージを表示する
まず、空のWPFプロジェクトを作成します。
次にユーザーコントロールを追加します。
OKボタンおよび、キャンセルボタンを配置して、透過したRectangleを設置します。
Overlay.xaml
<UserControl x:Class="WpfOverlayExample.Overlay"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
mc:Ignorable="d"
Background="LightBlue" >
<Grid>
<Rectangle Fill="Gray" Opacity="0.7" />
<Border Name="confirmBorder"
MinWidth="400"
MinHeight="200"
HorizontalAlignment="Center"
VerticalAlignment="Center">
<DockPanel HorizontalAlignment="Stretch" VerticalAlignment="Stretch">
<StackPanel HorizontalAlignment="Right"
DockPanel.Dock="Bottom"
Orientation="Horizontal">
<Button Width="100"
Height="30"
Margin="5,0"
Click="OKButton_Click"
Content="OK" />
<Button Width="100"
Margin="5,0"
Click="CancelButton_Click"
Content="キャンセル" />
</StackPanel>
<TextBlock Name="confirmMessage"
Margin="0,20"
VerticalAlignment="Center"
FontFamily="メイリオ"
FontSize="14pt"
Foreground="White"
TextAlignment="Center"
Text="実行します。
よろしいですか。"/>
</DockPanel>
</Border>
</Grid>
</UserControl>
続いてOverlay.xaml.cs
ボタンクリック時に自身を非表示にしています。
using System.Windows;
using System.Windows.Controls;
namespace WpfOverlayExample
{
/// <summary>
/// Overlay.xaml の相互作用ロジック
/// </summary>
public partial class Overlay : UserControl
{
public Overlay()
{
InitializeComponent();
}
private void OKButton_Click(object sender, RoutedEventArgs e)
{
this.Visibility = Visibility.Hidden;
}
private void CancelButton_Click(object sender, RoutedEventArgs e)
{
this.Visibility = Visibility.Hidden;
}
}
}
後は使う側に配置します。
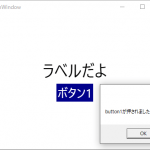
MainWindowに表示ボタンと、作成したオーバーレイコントロールを配置します。
MainWindow.xaml
<Window x:Class="WpfOverlayExample.MainWindow"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
xmlns:ovl="clr-namespace:WpfOverlayExample"
mc:Ignorable="d"
Title="MainWindow" Height="350" Width="525">
<Grid>
<Grid.ColumnDefinitions>
<ColumnDefinition Width="158*"/>
<ColumnDefinition Width="359*"/>
</Grid.ColumnDefinitions>
<ovl:Overlay x:Name="_confirm"
Panel.ZIndex="999"
Visibility="Collapsed" Grid.ColumnSpan="2" />
<Button Content="実行" HorizontalAlignment="Left" Margin="54.963,155,0,0" VerticalAlignment="Top" Width="75" Click="Button_Click" Grid.Column="1"/>
</Grid>
</Window>
MainWindow.xaml.cs
using System.Windows;
namespace WpfOverlayExample
{
/// <summary>
/// MainWindow.xaml の相互作用ロジック
/// </summary>
public partial class MainWindow : Window
{
public MainWindow()
{
InitializeComponent();
this.WindowStyle = WindowStyle.None;
this.AllowsTransparency = true;
}
private void Button_Click(object sender, RoutedEventArgs e)
{
this._confirm.Visibility = Visibility.Visible;
}
}
}
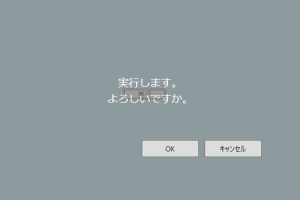
オーバーレイ表示↓
表示するメッセージや、ボタンクリックの処理を動的にすれば、それなりに使えそうです。
WPFは描画が綺麗で良いですね。
おしまい。





One thought on “【.net】[c# WPF]オーバーレイでメッセージを表示する方法”